👋Welcome to Glide Data Grid
Welcome to the official documentation for Glide Data Grid, the powerful, flexible, and efficient data grid designed for modern web applications. Whether you're a seasoned developer or just starting out, our documentation will guide you through the features and functionalities of Glide Data Grid, helping you to integrate and leverage its capabilities in your projects.

Lots of fun examples are in our Storybook.
You can also visit our main site.
👩💻 Features at a Glance
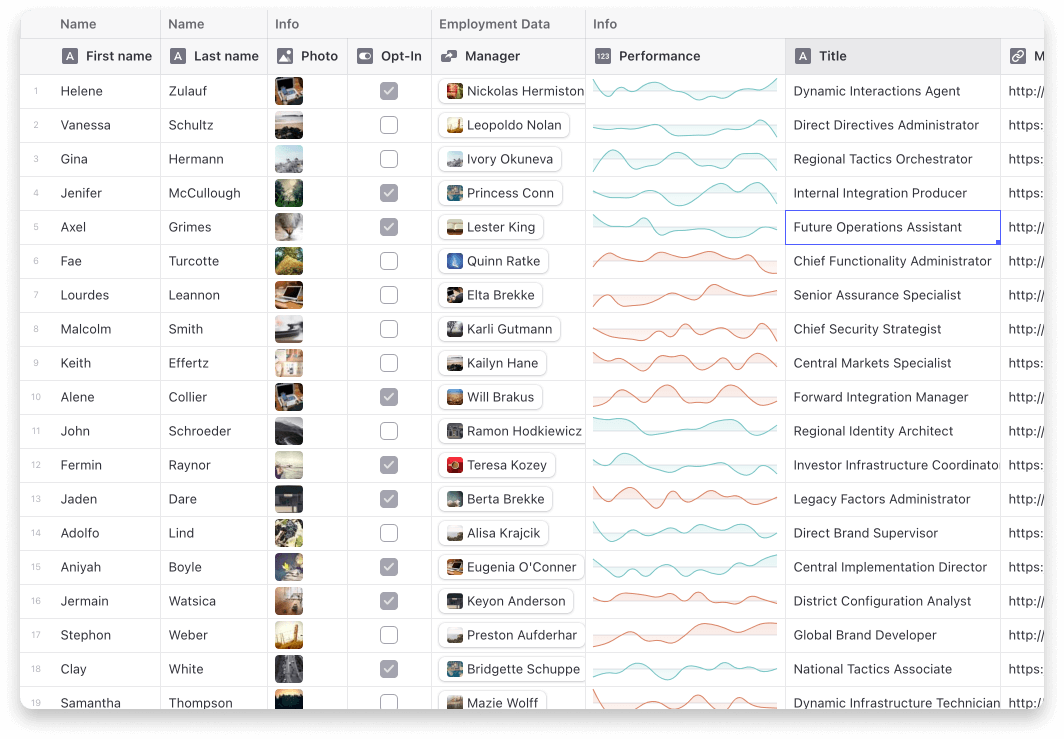
It scales to millions of rows. Cells are rendered lazily on demand for memory efficiency.
Scrolling is extremely fast. Native scrolling keeps everything buttery smooth.
Supports multiple types of cells. Numbers, text, markdown, bubble, image, drilldown, uri
Fully Free & Open Source. MIT licensed, so you can use Grid in commercial projects.
Editing is built in.
Resizable and movable columns.
Variable sized rows.
Merged cells.
Single and multi-select rows, cells, and columns.
Cell rendering can be fully customized.
Much much more...
⚡ Quick Start
First make sure you are using React 16 or greater. Then install the data grid:
You may also need to install the peer dependencies if you don't have them already:
Create a new DataEditor wherever you need to display lots and lots of data
Don't forget to import mandatory CSS
Making your columns is easy
Last provide data to the grid
You can edit this example live on CodeSandbox
Full API documentation
Last updated